Google即將在2023/7/1開始停止從通用版GA蒐集事件資料,以下是Google網站的說明,網站上也有請用戶盡快改用Google Analytics 4(GA4),本篇文章會分享如何新增GA4資源並透過GTM設定。
我們即將以新一代的成效評估解決方案 Google Analytics (分析) 4 取代通用 Analytics (分析)。自 2023 年 7 月 1 日起,標準通用 Analytics (分析) 資源將停止處理新的命中資料;如果通用 Analytics (分析) 仍是您常用的工具,建議您接下來準備好改用 Google Analytics (分析) 4。
以上說明擷取自Google網站
一、建立GA4資源
首先,我們直接到Google Analytics裡面建立新資源。
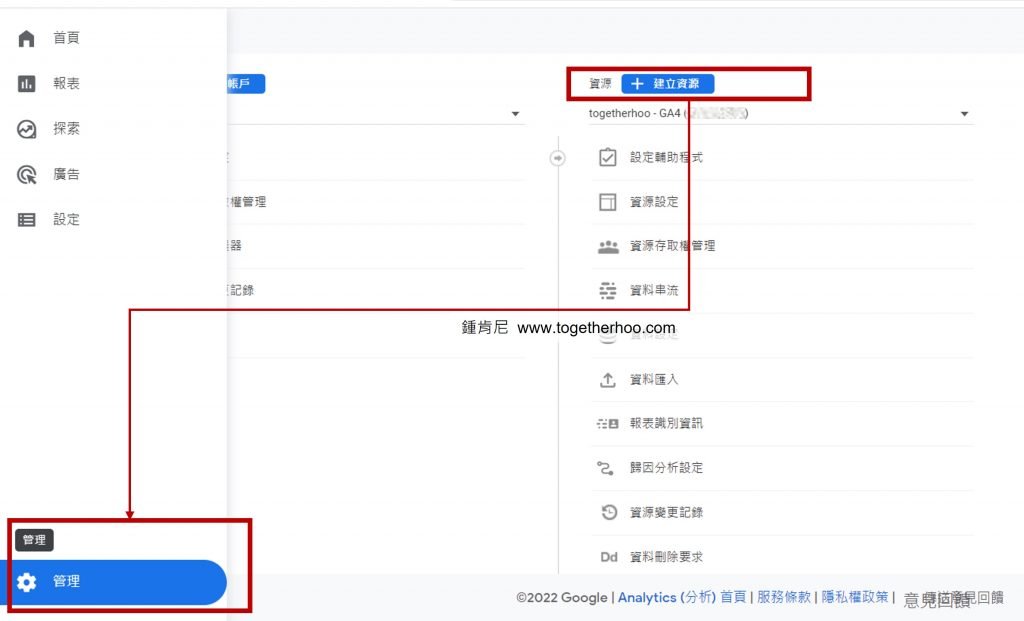
- 在側選單點擊「管理」
- 在資源的地方,點擊「建立資源」(這時候應該會預設是新增GA4,不用另外選擇)
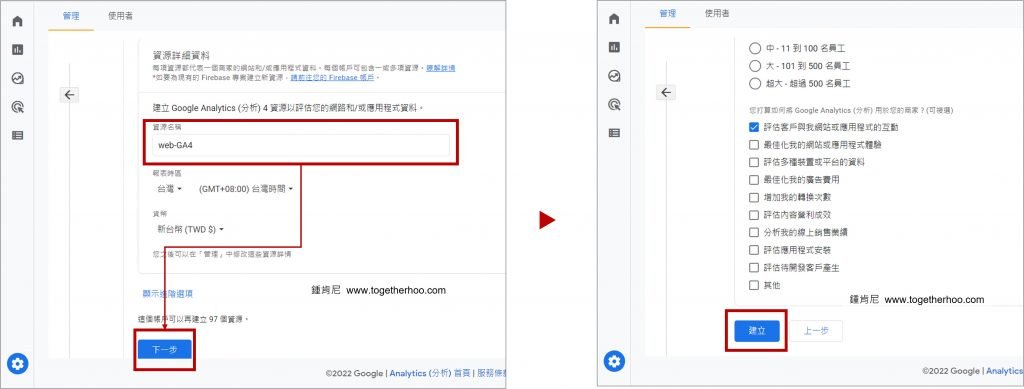
- 接下來,輸入你希望這個GA4叫什麼名稱,然後按照自己網站的內容回答完問題之後,按下「建立」


二、選擇GA4資料串流平台類型
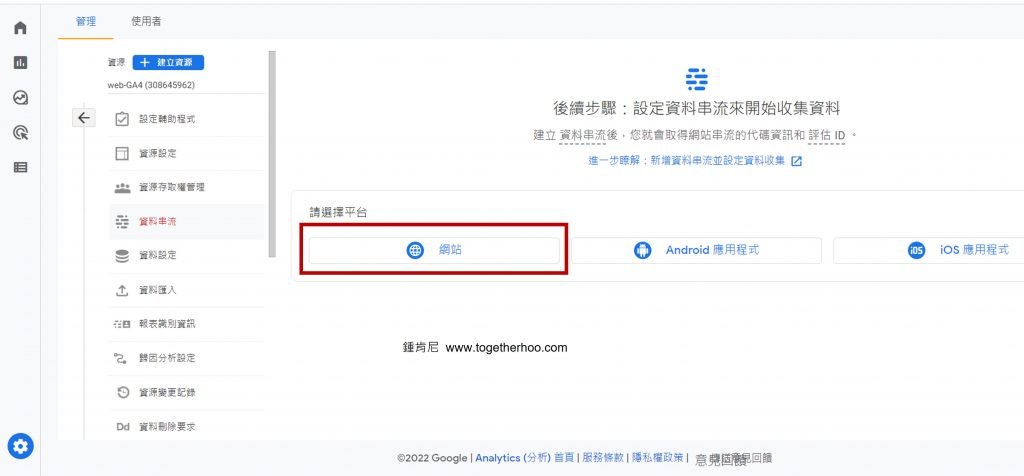
建立完成後,GA4會自動帶到下一步,選擇你的網站需要串聯那些平台,我只有網站,沒有APP,所以我只選擇網站。

三、建立GA4資料串流
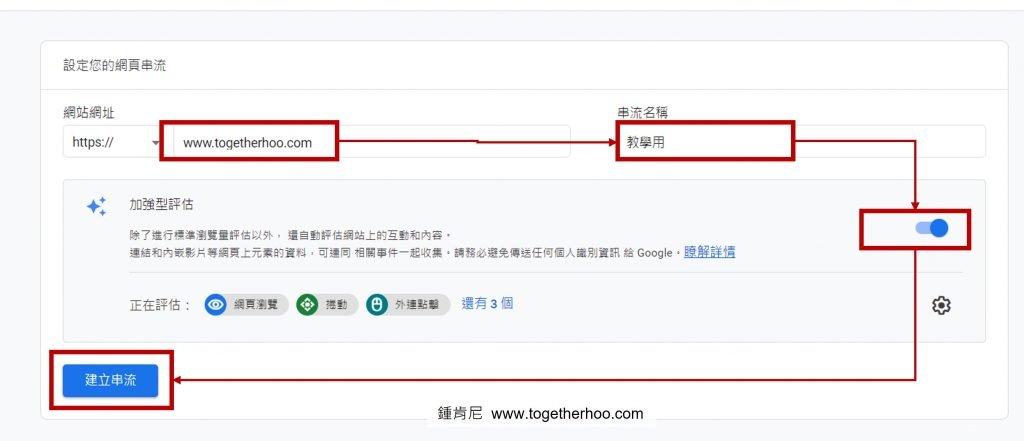
接著就是輸入網頁串流的資訊
- 輸入自己網站的網址
- 輸入這個串流的名稱(一個GA4資源底下可以有多個資料串流)
- 打開加強型評估。加強型評估是指GA4會自動蒐集一些互動事件,例如捲動、網頁瀏覽等(可以看下排的「正在評估」),之後這些事件不用設定就會被蒐集進GA4。
- 輸入完成後,按下下方的建立串流

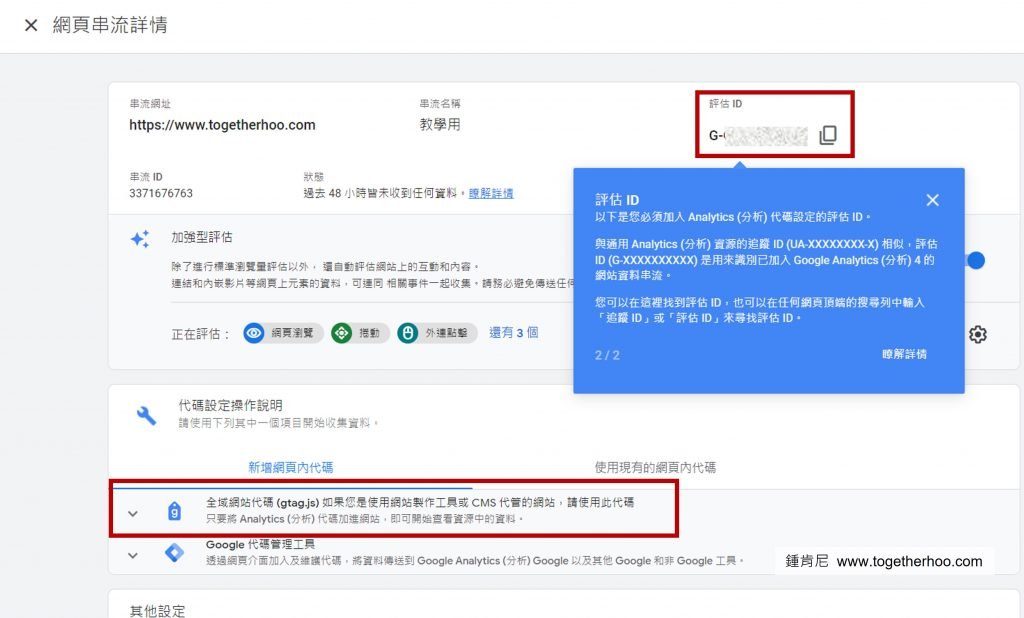
四、選擇安裝GA4的方式
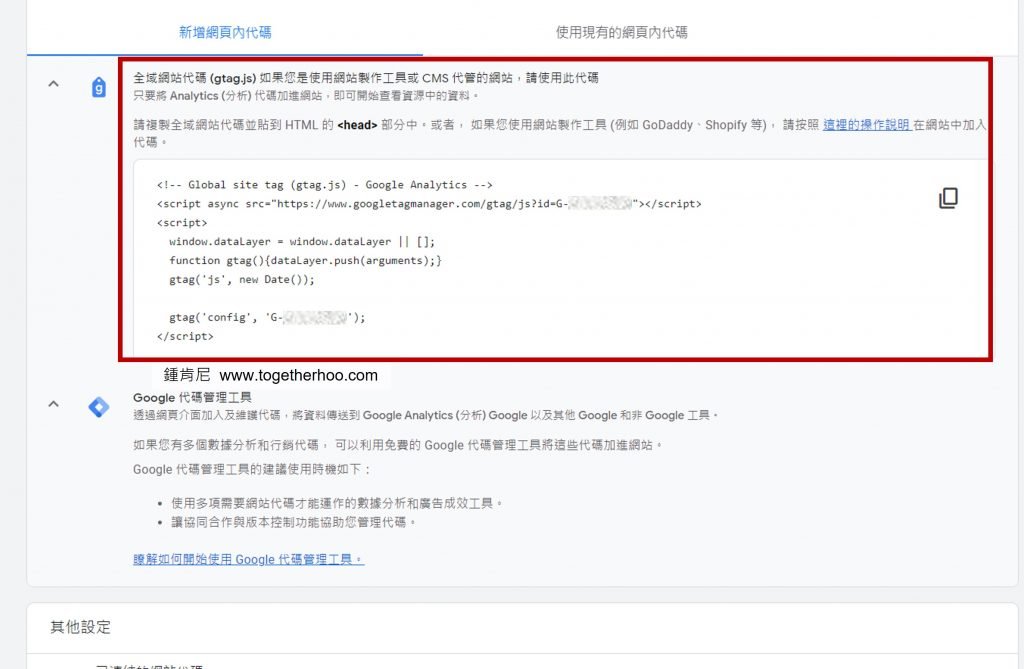
跟通用版GA一樣,可以選擇透過Google Tag Manager (GTM)來安裝GA4,或是直接在程式碼中插入javascript代碼。我這邊會以GTM設定來做說明。
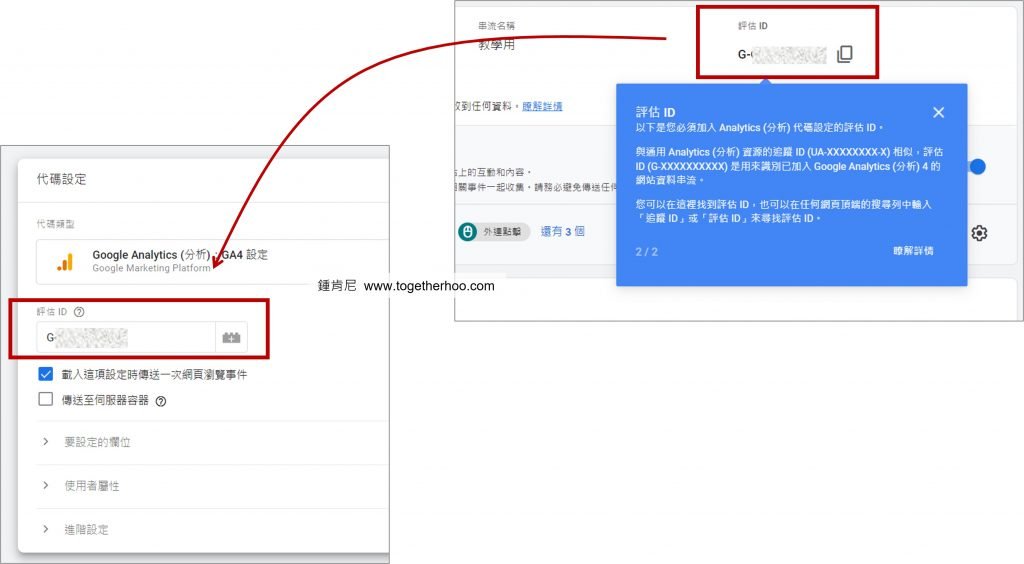
首先,要把右上方的「評估ID」複製起來。


五、至Google Tag Manager新增GA4設定
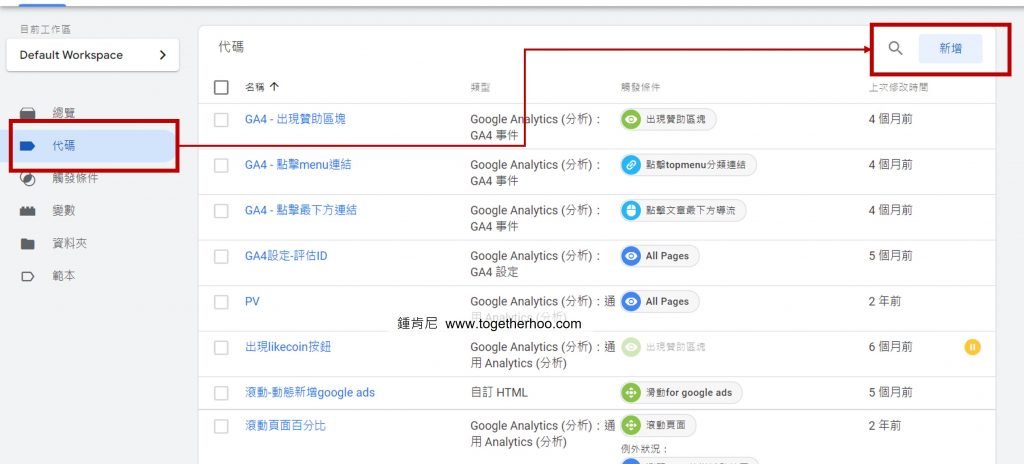
- 這裡開始就要到GTM了。在GTM的側選單點擊「代碼」
- 接著按右上角的「新增」。
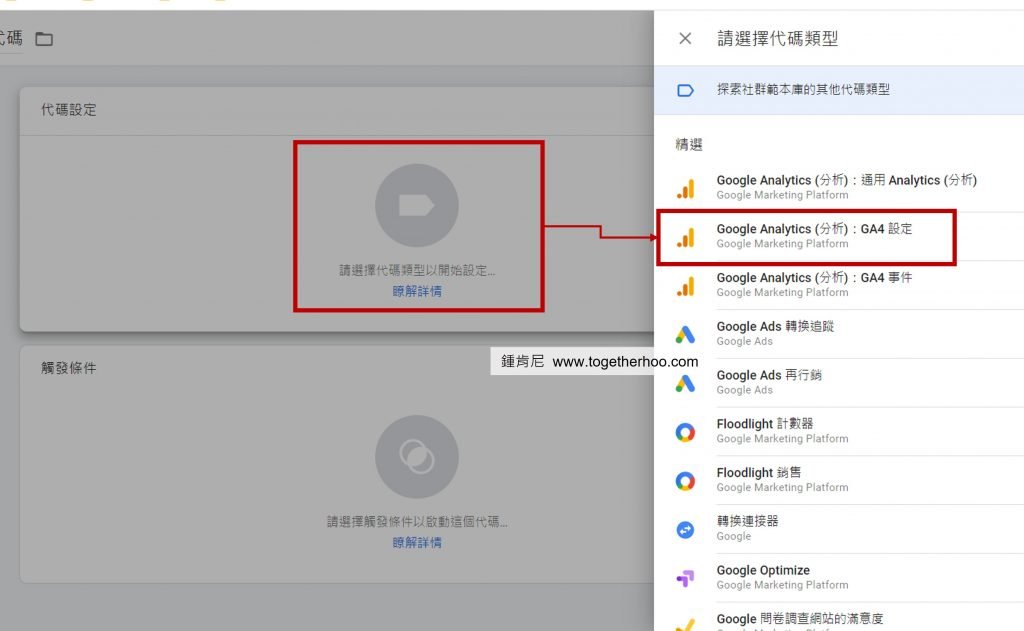
- 選擇「GA4設定」。這一步很重要,千萬不要選錯


六、新增GA4設定:輸入評估ID
接著,我們在評估ID的地方,填入前面步驟複製的GA4評估ID。

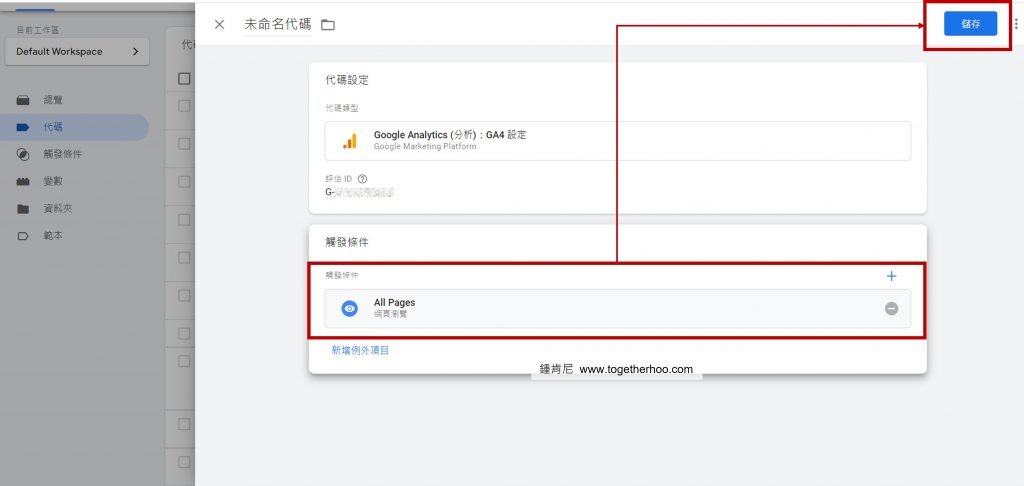
七、新增GA4設定:設定觸發條件
設定這個GA4設定要被觸發的時機,通常是選擇All Pages。當然,如果你的網站有其他需求,也可以自己選擇觸發GA4設定的時機。
按下儲存之後,就完成GA4的設定啦,回到GA4去看,應該會有這項資源可以選擇,但是他會顯示48小時內尚無資料,也就是過兩天再回來看才會有資料進來。

更多GA/GA4教學系列
上一篇:【GA4教學】Google Analytics 4是什麼?GA4和通用版GA的差異是什麼?。
下一篇:【GA4教學】GA4移轉:GA4的事件要怎麼設定。
小額支持鍾肯尼
如果我的文章有幫助到你,歡迎你點這裡開啟只要40元的小額贊助連結,可以贊助我一杯咖啡錢;我會更有動力繼續寫作,幫助大家解決更多問題。






Pingback: 【GA4教學】GA4移轉:GA4的事件要怎麼設定 - 鍾肯尼的雜談
Pingback: 【GA4教學】Google Analytics 4是什麼?GA4和通用版GA的差異是什麼? - 鍾肯尼的雜談