標題寫“協助”是因為最後還是做了蠻多調整的,所以並不是chatGPT直接產出整個網站(雖然也差不多有90%是他產出的)。最終手動調整完成後的網頁在這裡:UTM產生器。以下會說明我跟chatPGT互動的過程以及手動調整的部分。
一、與chatGPT說明目的與網頁結構
(一)步驟一:網頁基本功能與架構
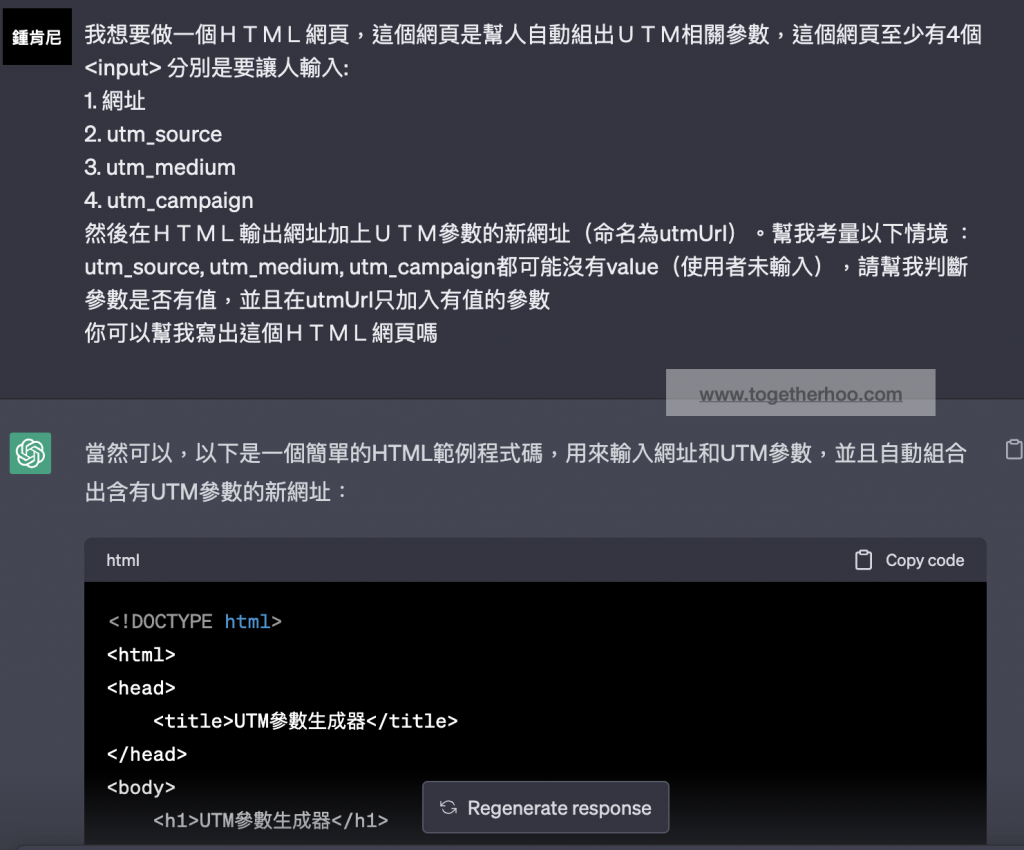
首先,先輸入這個網頁的目的,以及網頁上必要的輸入欄位,我的第一個輸入問題如下
我想要做一個HTML網頁,這個網頁是幫人自動組出UTM相關參數,這個網頁至少有4個<input> 分別是要讓人輸入:
1. 網址
2. utm_source
3. utm_medium
4. utm_campaign
然後在HTML輸出網址加上UTM參數的新網址(命名為utmUrl)。幫我考量以下情境 :utm_source, utm_medium, utm_campaign都可能沒有value(使用者未輸入),請幫我判斷參數是否有值,並且在utmUrl只加入有值的參數 你可以幫我寫出這個HTML網頁嗎

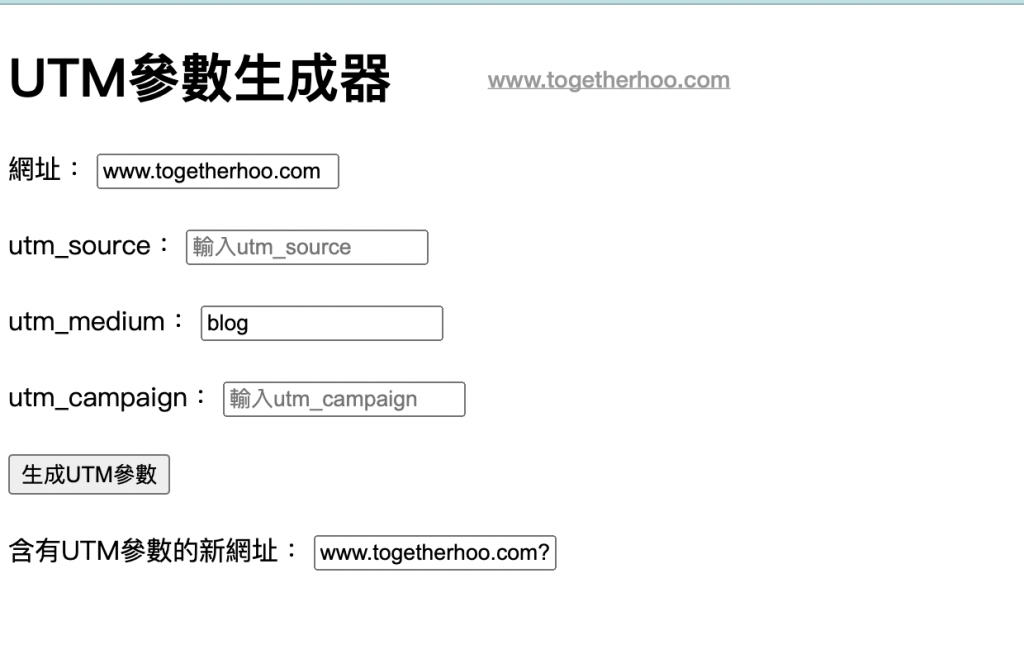
這個階段產生的網頁如下圖。可以看到格式沒有美化,產生的新網址超出欄位,只好繼續請chatGPT修正。

(二)步驟二:美化頁面,新增複製功能
跟據你產生的HTML,我想作以下調整: 這個網頁沒有用到form submit,請幫我把<form>改為<div>。 網頁的樣式沒有經過美化,請幫我用CSS美化網頁,主色調為藍色。 產生結果的<input type=”text” id=”utmUrl” name=”utmUrl” readonly> 的寬度不夠,請幫我加寬。 請幫我在產生結果的<input >加一個<button>,按下此<button>後會複製產生結果的<input >裡面的text
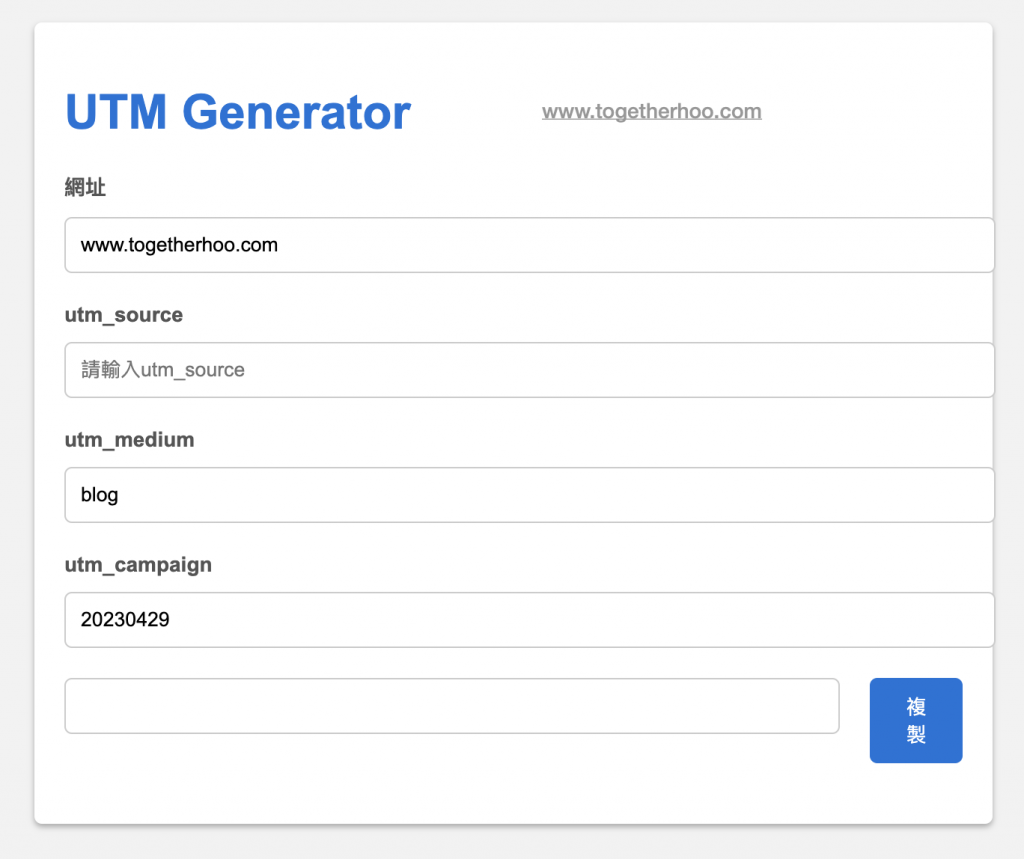
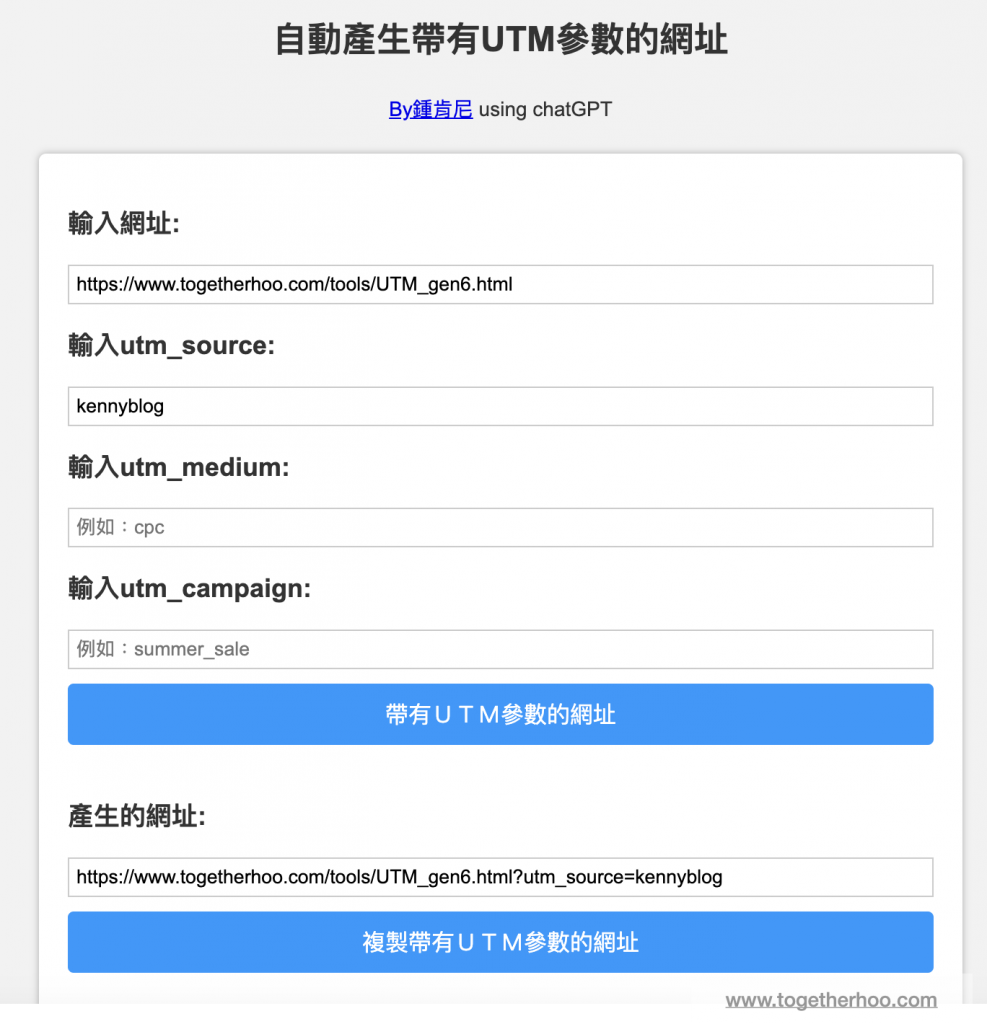
這個版本誤解我的意思,沒有“產生”的按鈕,只剩複製的按鈕。不過美化的部分已經做得很不錯了,就是一個乾乾淨淨的頁面。

(三)步驟三:加回被拿掉的功能
請幫我把下面這個button加回去,再輸出一次HTML,輸出過程請不要中斷,也不用做其他修改 <button type=”button” onclick=”generateUTM()”>生成UTM參數</button><br><br>
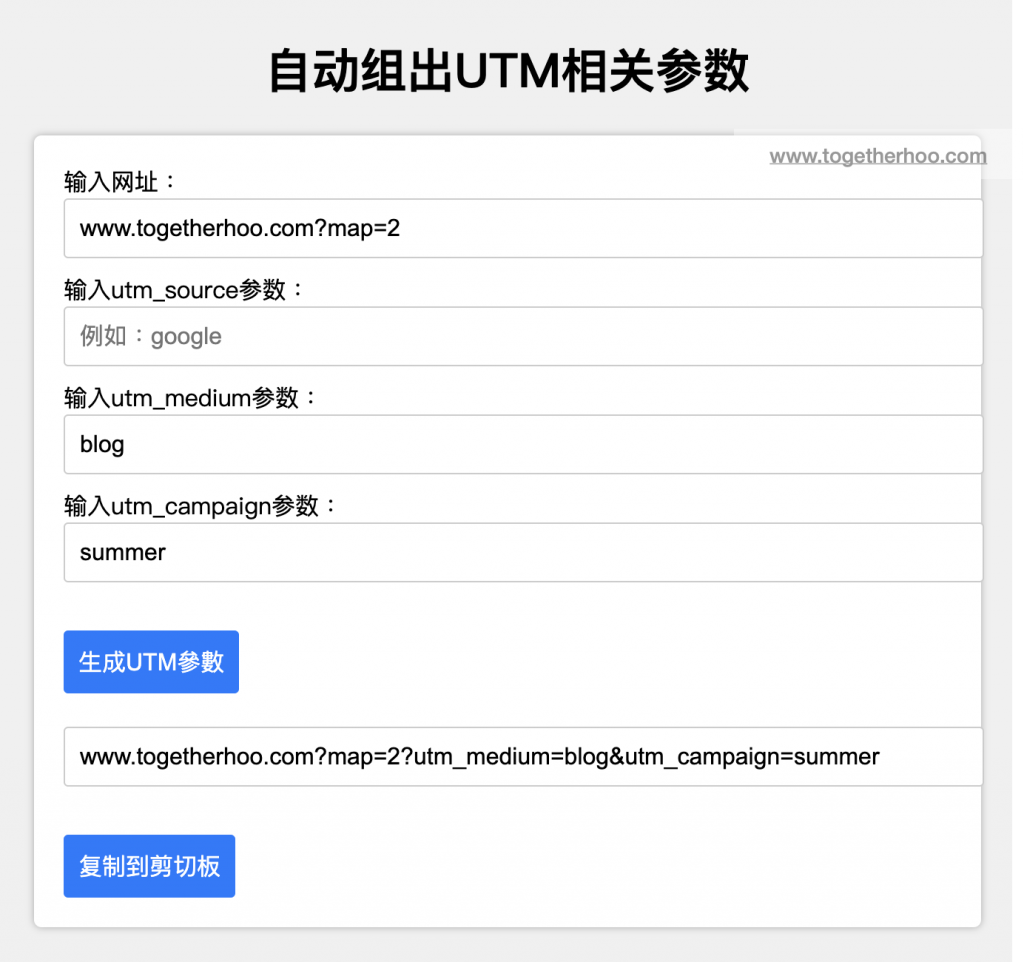
這時候又有新的問題了,文字不知為何變成簡體字,另外如果網址本來就帶有參數的話,產生出來的新網址會多一個問號。繼續修正!
題外話,chatGPT在輸出的過程常常會輸出到一半就中斷,似乎是因為他有限制輸出的字數,而因為我是請他產生網頁程式碼,字數一定都非常多,所以常常會遇到輸出中斷的問題,這時候我通常是會打“請繼續輸出”。

(四)步驟四:調整字體,新增既有參數的判斷
剛剛產生的HTML請幫我做以下調整,不用重新輸出整個HTML 裡面有用到的文案是簡體字,請幫我把都改為繁體字,並輸出繁體字給我。 generateUTM這個function,如果網址本來就帶有參數,就不用再加“?”,並輸出這個function給我。
到這個階段,其實網頁已經能完整運作了,不過我想針對一些SEO繼續做調整。

二、請chatGPT新增網頁的meta資訊
步驟五:產生meta資訊
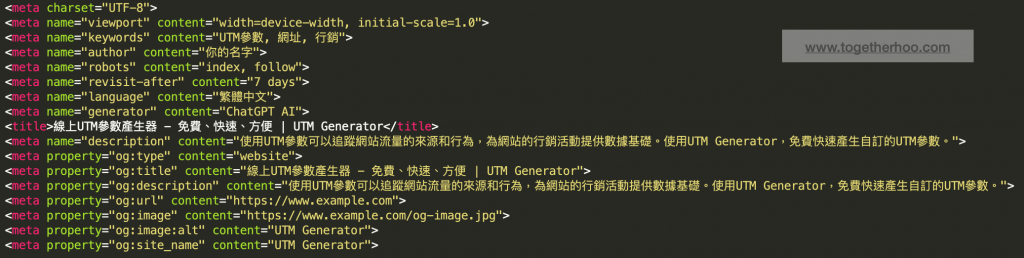
為了優化這個網頁的SEO,請幫我在<meta>作以下調整,並輸出meta 請幫我為這個網頁下一個對SEO有加分的網頁標題<title>,字數在30個中文字以內 請幫我為這個網頁下一個對SEO有加分的<description>,字數在100個中文字以內 請幫我產生open graph相關資訊,例如<og:title> , <og:image> …等
把chatGPT產生的資訊放進網頁中,不過可以看到這裡的內容都需要手動調整成自己網頁的資訊。

三、新增對於UTM參數的說明
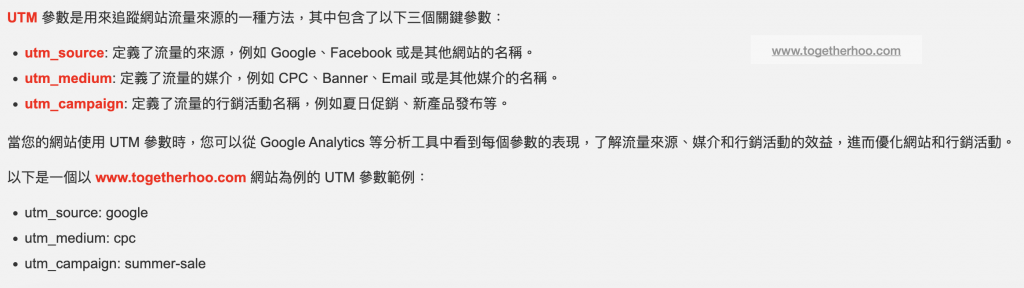
我想在網頁裡面針對UTM做簡單的說明,請幫我產生一段文字說明utm_source,utm_medium,utm_campaign,並加上範例說明,範例的網址用www.togetherhoo.com。說明文字的重點請幫我用CSS做格式的區別,把重點文字標我紅色粗體
這裡產生的文案沒有很好,尤其是範例的部分沒有把飯裡組成完整的網址。但整個網站架構差不多了,剩下就手動調整吧。

四、手動調整
手動調整的部分其實還不少:樣式的部分我比較喜歡前幾個版本把整個區塊對其,所以又把程式碼複製過來修改。Meta也改了不少,一些按鈕的文案也都改過了,UTM範例也改為更生活化的說明,字體加入Microsoft JhengHei…等等。
不過整體來說我還是覺得chatGPT很強啊,光是可以正確理解我的語意就讓我很佩服了,更不用說可以產出大概90%以上的程式碼,真的是大大提升效率。
最後完成的網頁在這裡,有需要設定UTM參數的歡迎使用這個網頁:UTM產生器

小額支持鍾肯尼
如果我的文章有幫助到你,歡迎你點這裡開啟只要40元的小額贊助連結,可以贊助我一杯咖啡錢;我會更有動力繼續寫作,幫助大家解決更多問題。