GTM(Google Tag Manager)中設定比對元素的方式有很多種,今天介紹的是使用CSS選取器(CSS Selector)來設定元素比對。
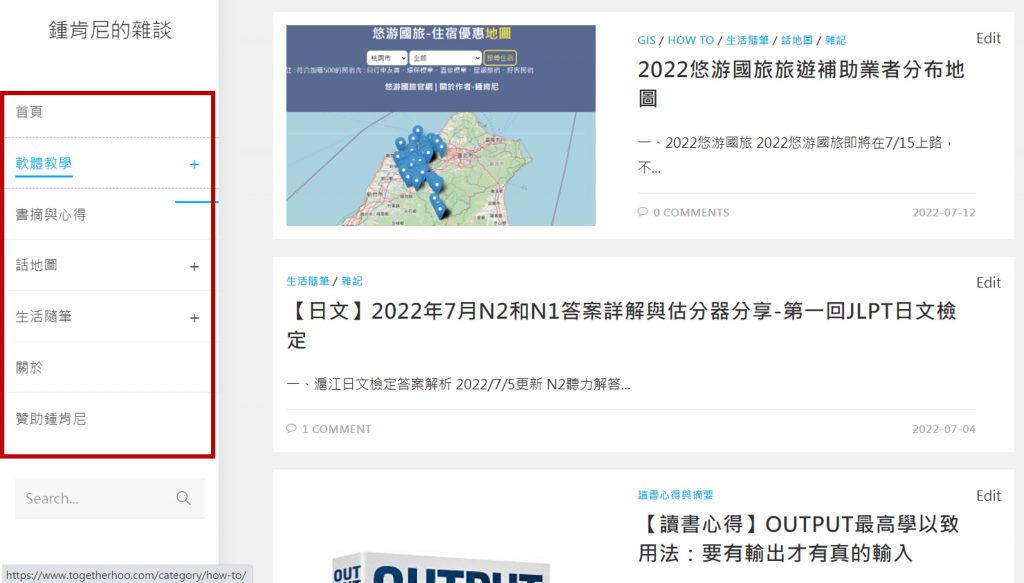
這篇文章會以我網誌的左側menu元素(下圖左側紅框處)點擊作為示範,在這些元素被點擊的時候要觸發GA/GA4的事件。

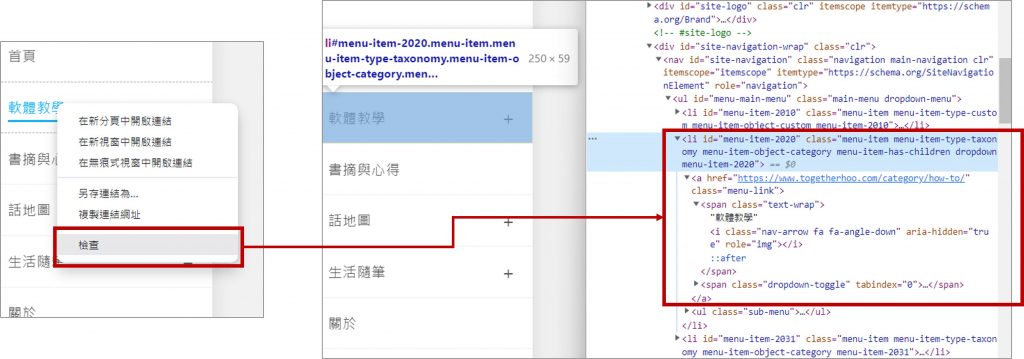
一、查看要觀測點擊的元素的CSS屬性
- 對其中一個元素按滑鼠右鍵,接著選擇「檢查」
- 查看該元素的CSS屬性,在這裡我們以class為範例
- 可以看到menu元素其實有很多層HTML元件,但可以用menu-item當上層元素,我們要紀錄mune-item以及mune-item底下元素的點擊

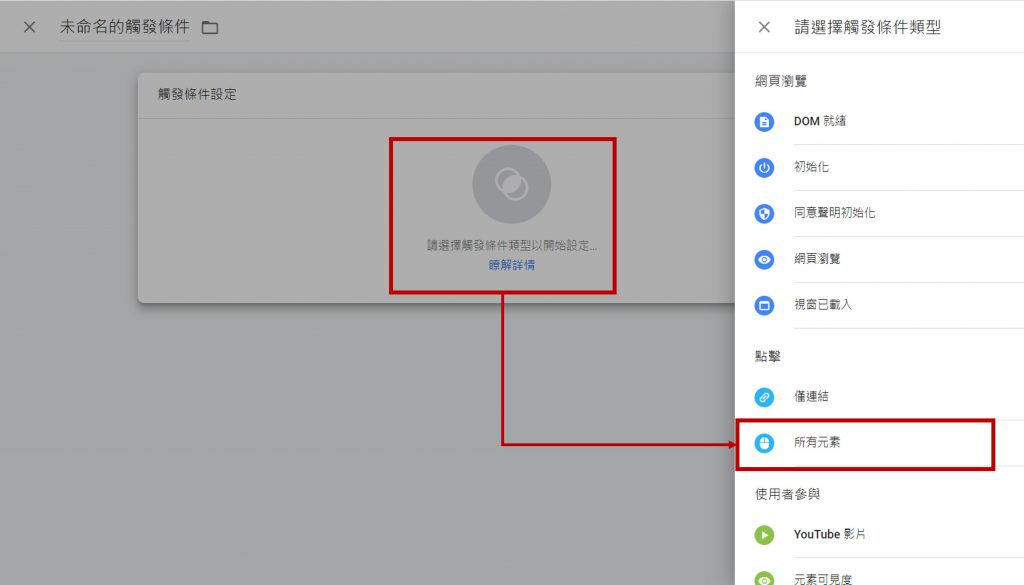
二、在GTM中新增觸發條件:所有元素
因為要追蹤的元素有<li>、<a>、<span>等等,所以這裡選擇遠所有元素作為觸發條件的類型,之後再用CSS選取器作比對。

三、在GTM中設定CSS選取器
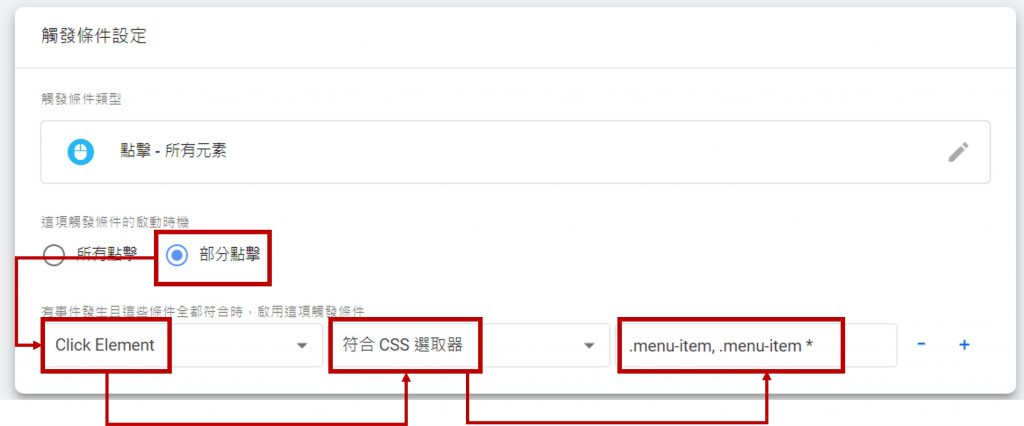
(一)選擇「部分點擊」
(二)設定CSS選取器
- 比對目標選擇「Click Element」
- 比對方式選擇「符合CSS選取器」
- 篩選器內容輸入「.menu-item, .menu-item *」
(三)CSS選取器說明
- CSS用來指定class的話是用「.」,例如class名稱是menu-item,則選取器就是用.menu-item。
- 要同時讓多個class都被比對到,則class名稱之間用半形逗號隔開即可。
- 如果要比對某個class底下的所有元素(不管是底下第幾層),則是class名稱後空一格,接著輸入「*」。
綜合上述,「.menu-item, .menu-item *」即表示class叫做menu-item的元素,以及其底下所有元素都會被比對到。

小額支持鍾肯尼
如果我的文章有幫助到你,歡迎你點這裡開啟只要40元的小額贊助連結,可以贊助我一杯咖啡錢;我會更有動力繼續寫作,幫助大家解決更多問題。